自带的导航菜单功能是 WordPress 3.0+ 中唯一执得让人眼睛一亮的功能了,在新做主题的过程中再一次让我眼睛亮了一亮,发现这个 WordPress 的导航菜单居然还支持二级和N级菜单。
当然要实现下拉的二级菜单功能,还是需要 jQuery 和 CSS 等的配合。下面简单介绍一下:
首先,要让你的主题支持 WordPress 3.0+,只需简单几步,把以下代码添加到主题的functions.php中:
复制代码代码如下:
if ( function_exists('register_nav_menus') ) {
register_nav_menus(array(
'primary' => '导航菜单'
));
}
?>
然后,在 header.php 中调用如下代码:
复制代码代码如下:
if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
}
?>
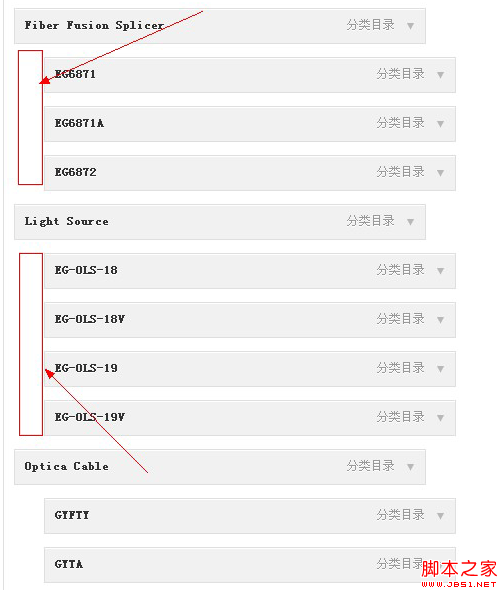
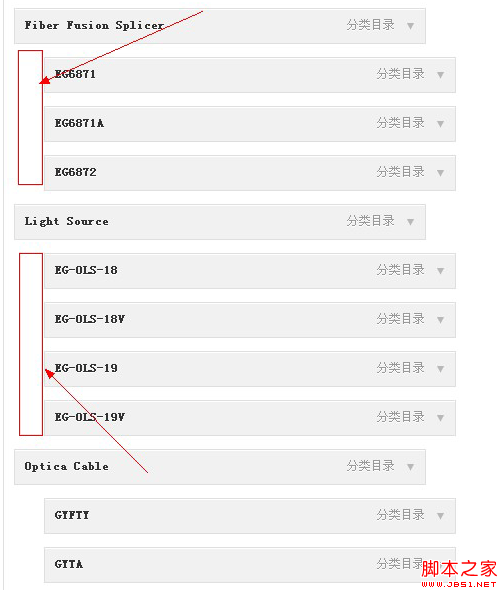
接下来,就可以在 WordPress 后台控制面板的菜单中看到菜单选项了,只要拖动模块至一级菜单下就会形成二级菜单,甚至三级菜单,就像拖动小工具里的模块一样操作方便。如图:

注意:看到上图的红框没有,可以拖动的,前面空一个空就是二级菜单,空2空就能出三级菜单,类推,是不是很简单哦,O(∩_∩)O~
根据以上操作步骤,生成相应的代码:
复制代码代码如下:
一个二级菜单的 的模型已经展现出来了,剩下的就是配上 CSS 和 jQuery,使其产生下拉菜单的效果。
执行的脚本也非常简单,如下:
复制代码代码如下:
然后加上相应的css样式:
复制代码代码如下:
大功告成,上面样式是一些基本的东西,你可以根据自己的主题来设计。
你可以继续阅读相关【WordPress技巧】的文章。
当然要实现下拉的二级菜单功能,还是需要 jQuery 和 CSS 等的配合。下面简单介绍一下:
首先,要让你的主题支持 WordPress 3.0+,只需简单几步,把以下代码添加到主题的functions.php中:
复制代码代码如下:
if ( function_exists('register_nav_menus') ) {
register_nav_menus(array(
'primary' => '导航菜单'
));
}
?>
然后,在 header.php 中调用如下代码:
复制代码代码如下:
if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
}
?>
接下来,就可以在 WordPress 后台控制面板的菜单中看到菜单选项了,只要拖动模块至一级菜单下就会形成二级菜单,甚至三级菜单,就像拖动小工具里的模块一样操作方便。如图:

注意:看到上图的红框没有,可以拖动的,前面空一个空就是二级菜单,空2空就能出三级菜单,类推,是不是很简单哦,O(∩_∩)O~
根据以上操作步骤,生成相应的代码:
复制代码代码如下:
一个二级菜单的 的模型已经展现出来了,剩下的就是配上 CSS 和 jQuery,使其产生下拉菜单的效果。
执行的脚本也非常简单,如下:
复制代码代码如下:
然后加上相应的css样式:
复制代码代码如下:
大功告成,上面样式是一些基本的东西,你可以根据自己的主题来设计。
你可以继续阅读相关【WordPress技巧】的文章。
关键字词:



