本人2012年12月20日左右接触wordpress,至今已经两个月。因为以前丝毫没有网站管理经验及编程能力,因此在安装wordpress 后直接找主题安装使用,并没有怎么学习。在使用过程中不断尝试各种代码及插件,以图提高访问者感受。但是在实践中很多代码及插件都不是我想要的效果,因此不断尝试,不断删除,最后导致系统中产生很多垃圾,访问速度越来越慢。
曾经看过百度的页面优化建议,但因为没有一点基础,所以尝试了几次都没有搞定css合并及js合并,甚至连多余的无用链接都没有去除掉。最后无奈选择了静态插件,想借此提高访问速度。尝试过cos-html-cache和wp-super-cache,但因为服务器不支持rewrite,因此都没有成功,虽然插件都安装成功了,但就是不生成静态页面。
在网上不断寻找,终于找到了两个插件,一个为数据库缓存插件DB Cache Reloaded Fix,该插件可以缓存访问过页面的数据库,在下次访问时直接调用缓存,从而减少数据库访问量。该插件不依赖rewrite,安装方便,安装后直接开启,不用任何设置即可使用。在安装中有一点需要注意,该插件启用后要在设置面板中点下开启,否则插件还是不能启用。开启该插件前我的首页查询量为116,开启后为58,少了一半查询量。首页加载时间从原来的8-9秒减少到3-4秒。

另外一款插件为Hyper Cache,该插件同样不依赖rewrite。安装较为简单,但是需要注意安装后需要改wp-config.php文件,在该文件第一行加入代码 define('WP_CACHE', true);。在实际操作中我第一次因为是用写字板编辑,没有注意中文符号,因此失败了,修改后一切正常。安装此软件有一点需注意,就是固定链接必须支持自定义结构,否则安装了也不能正常工作,对于原因我并不清楚。对插件的安装环节请参考网上技术文章,有很多可以参考。安装完该插件后我的页面加载速度从原来的3-4秒缩减到1秒左右。感觉真是飞一般快。





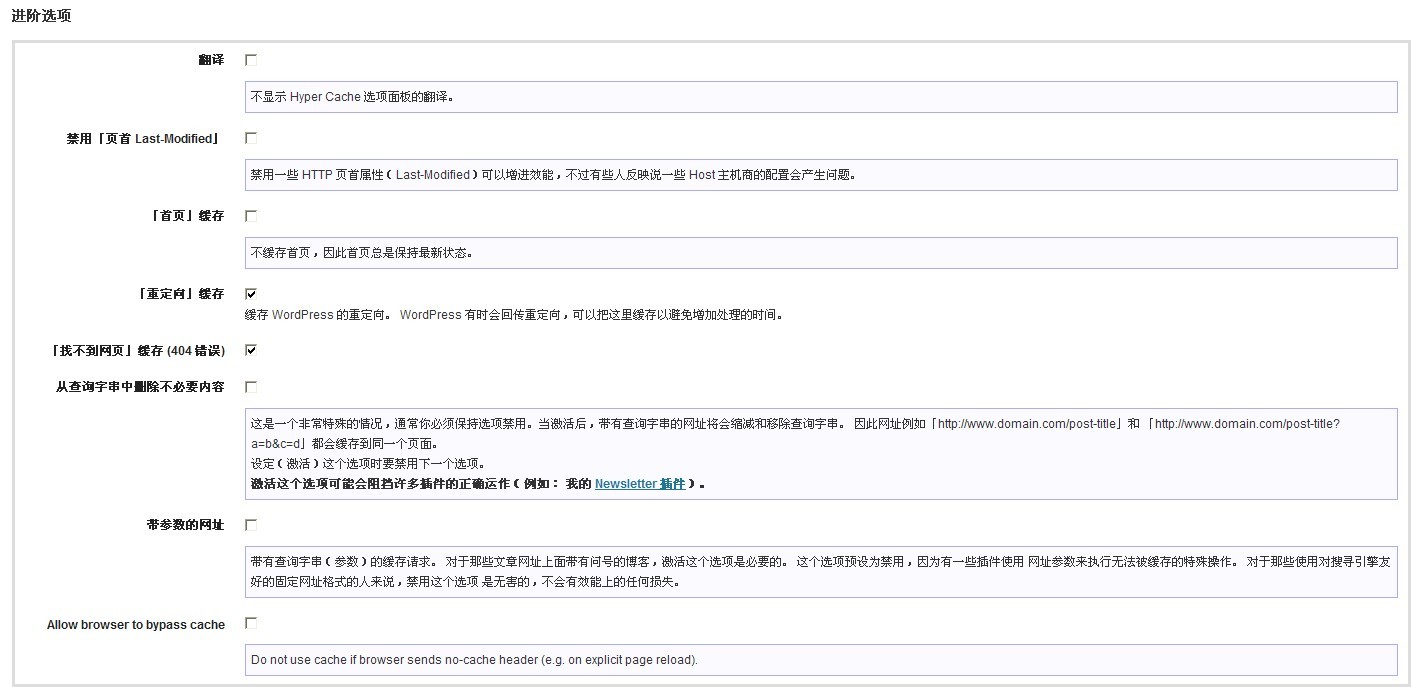
该插件功能特别强大,除了缓存页面外还能同时处理普通和gzip压缩页面以增加传输速度、整合 WordPress Mobile Pack以支持不同的移动设备、支持404页面及重定向页面缓存、同时还支持uri过滤,使页面对搜索引擎更友好。但我在使用过程中出现了该插件导致移动插件WP Mobile Edition生成的静态页面显示在电脑浏览器的情况,从而出现移动主题和电脑主题之间的混乱。研究后发现必须使用 WordPress Mobile Pack才能正常显示移动主题。
数据库缓存插件DB Cache Reloaded Fix可以和静态缓存插件Hyper Cache完美协同使用,并不存在网上所说的此类插件只能使用一种,且一起使用后提速明显。使用两种插件后首页加载速度由原来的8-9秒降为1-1.2秒(用百度统计查询的时间)。
以上为个人经验,希望对新手有所帮助。



