在地图div上添加一个按钮,单击按钮后弹出一个弹出层,在弹出层的输入框内输入数据后点击提交按钮将数据提交至数据库。
mytest_map.jsp的代码如下:
复制代码 代码如下:
My OpenLayers Map
<>
修改操作
关闭
<>
<>
<>
<>
在浏览器输入:http://localhost:8080/myapp/mytestMap.html
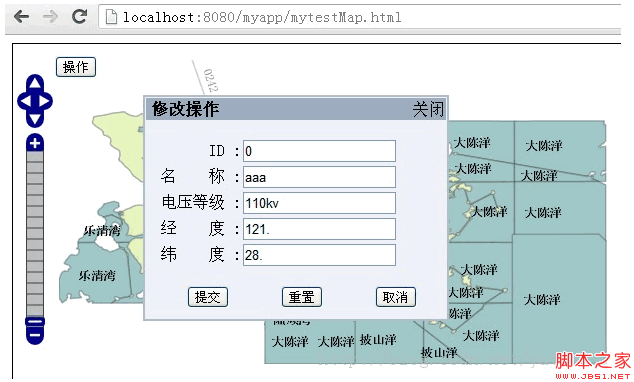
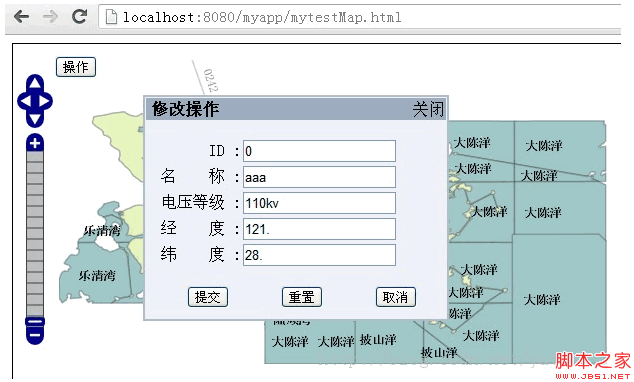
访问到mytestMap.jsp页面,单击左上角的“操作”按钮,结果如下:

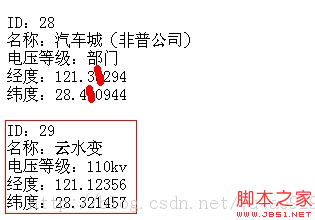
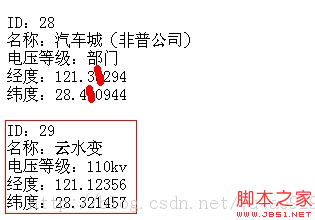
在输入框中输入测试数据,点击提交,将会提交至insert_map.jsp页面,并在insert_map.jsp页面上显示出数据库中所有的点(包括刚刚添加的这个点),效果如下图:

再次在浏览器中访问地图页面,可以看到地图上已经多出了刚刚添加的那个点,如下图:

至此,基本操作算是完成。
后续需要做的工作有:
1,使点击提交后仍然显示在当前页面,且对地图进行刷新。
2,完善delete功能、修改功能
3,点击“操作”按钮后可以选择添加、删除或修改。
mytest_map.jsp的代码如下:
复制代码 代码如下:
<>
修改操作
关闭
<>
<>
<>
<>
在浏览器输入:http://localhost:8080/myapp/mytestMap.html
访问到mytestMap.jsp页面,单击左上角的“操作”按钮,结果如下:

在输入框中输入测试数据,点击提交,将会提交至insert_map.jsp页面,并在insert_map.jsp页面上显示出数据库中所有的点(包括刚刚添加的这个点),效果如下图:

再次在浏览器中访问地图页面,可以看到地图上已经多出了刚刚添加的那个点,如下图:

至此,基本操作算是完成。
后续需要做的工作有:
1,使点击提交后仍然显示在当前页面,且对地图进行刷新。
2,完善delete功能、修改功能
3,点击“操作”按钮后可以选择添加、删除或修改。
关键字词:



