让WordPress登录页的密码框显示最后一个输入的字符
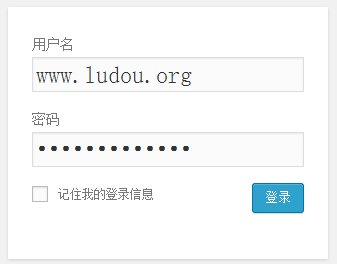
在通常情况下,网页的设计者们会将密码输入框中的所有字符隐藏成黑点,以防止有人在背后偷窥输入的密码,如:

这种密码输入模式虽然减少了被偷窥的危险,但是给我们的密码输入带来了很多麻烦,因为我们不知道到底输入了什么字符,所以经常导致输错密码的情况,浪费了很多时间。
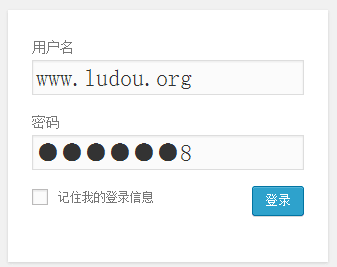
可能你也已经注意到,现在智能手机的很多应用中,使用了这样一种密码框处理方式:对用户在密码框中输入的最后一个字符,会先让它显示2-3秒钟,然后再隐藏,这样可以让用户知道刚刚输入了什么字符,减少了输错的可能性,同时兼具防偷窥功能。如:

今天,我将给大家介绍,在WordPress中如何实现这个的功能,步骤非常简单。
1、添加js
点此下载 需要用到的js,将此js文件放到当前使用主题的根目录下。
2、添加php代码
用文本编辑器打开当前主题的functions.php,添加以下php代码:
function ludou_dPassword() {
wp_enqueue_script( 'dPassword', get_template_directory_uri() . '/jQuery.dPassword.js', array(), '1.0', true );
}
add_action( 'login_enqueue_scripts', 'ludou_dPassword' );
好了,这个功能就添加成功了,就这么简单。
补充说明
1、如果你要将js文件放在当前主题的js目录,那你需要将php代码第2行中的 /jQuery.dPassword.js 改成 /js/jQuery.dPassword.js
2、此功能在输入密码时,只能在最后输入或删除字符,已经被隐藏成黑点的密码中间不能添加或删除字符。
让WordPress登录框显示/隐藏输入的密码
这可以让用户知道刚刚输入了什么字符,减少了输错密码的可能性,同时兼具防偷窥功能。
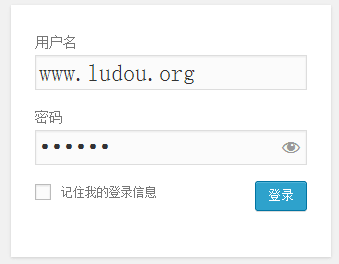
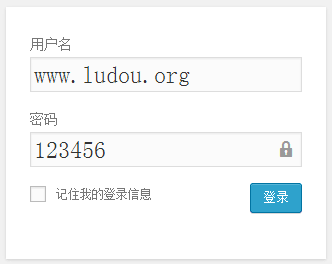
现在,我们还有另外一种选择,直接让用户自行根据需要选择是全部隐藏输入的密码,还是全部显示输入的密码。在全部显示密码框的内容时,用户输错的可能性就大大降低,这也是微软推荐的一种密码框处理方式。效果如下:

全部隐藏密码,点击密码框右边的眼睛图标可以显示密码

全部显示密码,点击密码框右边的锁头图标可以隐藏密码
1、添加js
点此下载 需要用到的js,将此js文件放到当前使用主题的根目录下。
2、添加php代码
function ludou_prevue() {
wp_enqueue_script("jquery");
wp_enqueue_script( 'prevue', get_template_directory_uri() . '/jquery.prevue.min.js', array(), '1.0', true );
?>
好了,大功造成!
补充说明
1、如果你要将js文件放在当前主题的js目录,那你需要将php代码第3行中的 /jquery.prevue.min.js 改成 /js/jquery.prevue.min.js
2、此功能需要1.9.0以上版本的jQuery支持。



