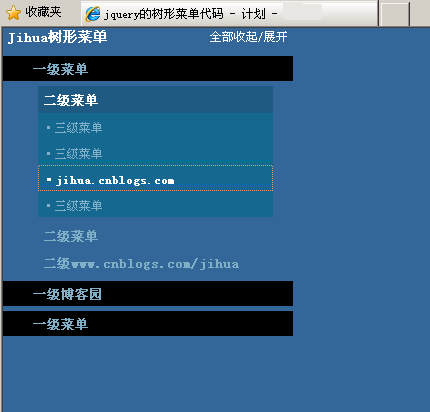
本实例实现了树形的动态菜单,兼容IE8,火狐,Chrome等浏览器。使用了jQuery的toggle() 方法。效果和代码如下:

jquery的树形菜单代码 全部收起/展开Jihua树形菜单
一级菜单
二级菜单
二级菜单
二级jb51.net
<>一级脚本
二级菜单计划
二级菜单
二级菜单
<>一级菜单
二级菜单
二级菜单
二级菜单
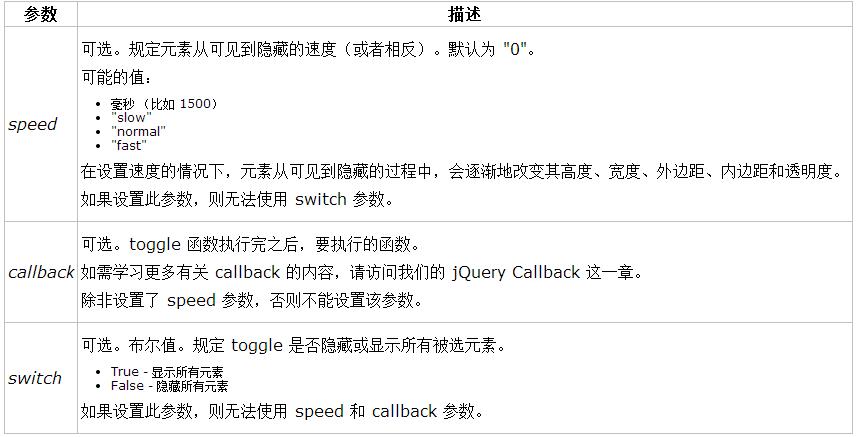
<> <>本实例用到jquery的toggle() 方法,介绍如下:
定义和用法
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
语法
$(selector).toggle(speed,callback,switch)

提示和注释
注释:该效果适用于通过 jQuery 隐藏的元素,或在 CSS 中声明 display:none 的元素(但不适用于 visibility:hidden 的元素)。
以上就是jquery实现树形菜单完整代码,希望对大家的学习jquery程序设计有所帮助。
关键字词:



