DedeCMS V5.3的使用方法很简单~~~
直接用后台的模块安装就可以了。坚决贯彻实施官方的插件模块化,一键安装的理念。
当然。模板自己去修改。因为没个站的模板都不同的嘛。呵呵
20081230 修改部分提示信息,修正2处笔误,以及后台多次编辑后出现时间错误.元旦快到了.祝大家滴站IP日日高升~~ ^_^
****************************************************************
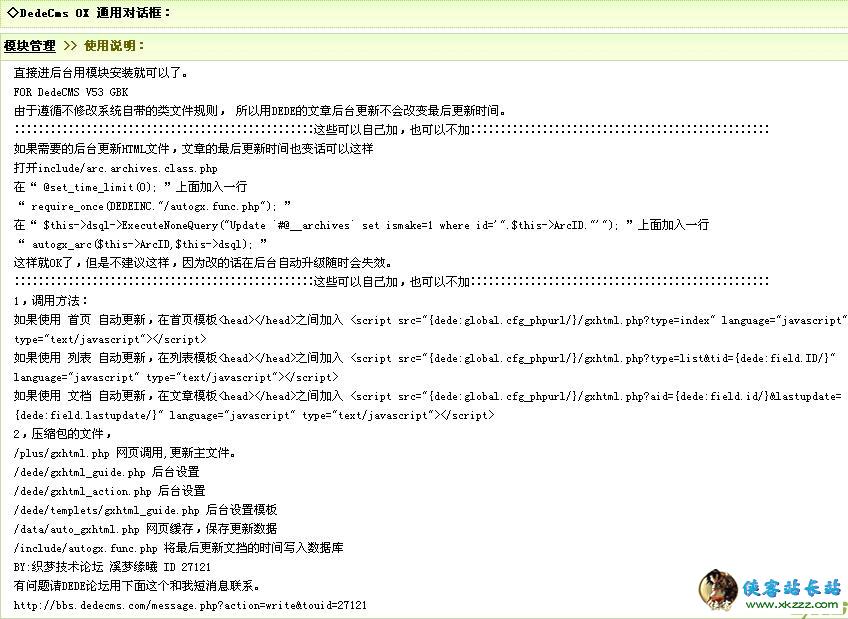
FOR DedeCMS V53 GBK
由于遵循不修改系统自带的类文件规则, 所以用DEDE的文章后台更新不会改变最后更新时间。
∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷这些可以自己加,也可以不加∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷
如果需要的后台更新HTML文件,文章的最后更新时间也变话可以这样
打开include/arc.archives.class.php
在“ @set_time_limit(0); ”上面加入一行
“ require_once(DEDEINC."/autogx.func.php"); ”
在“ $this->dsql->ExecuteNoneQuery("Update [url=mailto:`jwz_archives]`jwz_archives[/url]` set ismake=1 where id='".$this->ArcID."'"); ”上面加入一行
“ autogx_arc($this->ArcID,$this->dsql); ”
这样就OK了,但是不建议这样,因为改的话在后台自动升级随时会失效。
∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷这些可以自己加,也可以不加∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷∷
1,调用方法:
如果使用 首页 自动更新,在首页模板<head></head>之间加入
< script src="{dede:global.cfg_phpurl/}/gxhtml.php?type=index" language="javascript" type="text/javascript" >< /script >
如果使用 列表 自动更新,在列表模板<head></head>之间加入
< script src="{dede:global.cfg_phpurl/}/gxhtml.php?type=list&tid={dede:field.ID/}" language="javascript" type="text/javascript" >< /script >
如果使用 文档 自动更新,在文章模板<head></head>之间加入
< script src="{dede:global.cfg_phpurl/}/gxhtml.php?aid={dede:field.aid/}&lastupdate={dede:field.lastupdate/}" language="javascript" type="text/javascript" >< /script >
V53版本使用界面
V53模块版本信息

**********************无**敌**分**割**线**下面是V51的使用方法**********************
使用方法
1.full_search 数据表新增 lastupdate (最后生成时间)
以下为引用的内容:
ALTER TABLE `@__full_search` ADD `lastupdate` INT DEFAULT '0' NOT NULL ;
2,打开/include/inc_archives_view.php
找到
以下为引用的内容:
//对于已设置不生成HTML的文章直接返回网址
改成:
以下为引用的内容:
$this->Fields['lastupdate'] = Time();
//对于已设置不生成HTML的文章直接返回网址
找到:
以下为引用的内容:
$this->dsql->SetQuery("Update `{$this->MainTable}` set ismake=1 where ID='".$this->ArcID."'");
改成
以下为引用的内容:
$this->dsql->ExecuteNoneQuery("Update `{$this->MainTable}` set ismake=1 where ID='".$this->ArcID."'");
$this->dsql->ExecuteNoneQuery("Update `jwz_full_search` set lastupdate='".$this->Fields['lastupdate']."' where aid='".$this->ArcID."'");
如果没有改过/include/inc_archives_view.php,直接覆盖就可以了
3,上传压缩包里的全部文件到网站上。
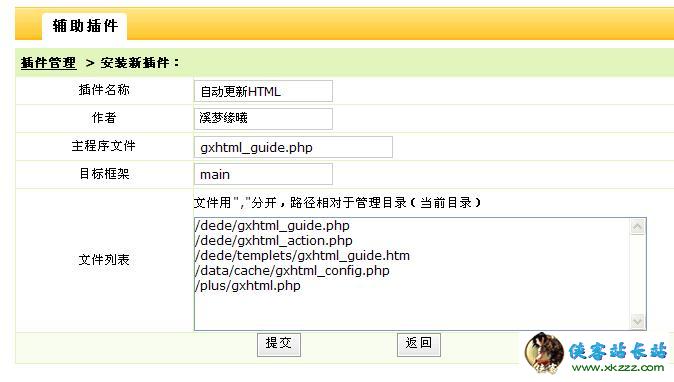
4,在“插件管理器”安装新插件(http://www.jb51.net)。 dede/plus_add.php
以下为引用的内容:
插件名称:自动更新HTML
作者: 溪梦缘曦
主程序文件: gxhtml_guide.php
文件列表:
/dede/gxhtml_guide.php
/dede/gxhtml_action.php
/dede/templets/gxhtml_guide.htm
/data/cache/gxhtml_config.php
/plus/gxhtml.php
5,打开
/templets/default/article_article.htm
找到</head>
改成
<script src="{dede:global name='cfg_cmspath'/}/plus/gxhtml.php?aid={dede:field name='ID'/}&update={dede:field name='lastupdate'/}" language="javascript"></script>
</head>
5,打开
/templets/default/article_article.htm
找到</head>
改成
<script src="{dede:global name='cfg_cmspath'/}/plus/gxhtml.php?aid={dede:field name='ID'/}&update={dede:field name='lastupdate'/}" language="javascript"></script>
</head>
添加插件示例
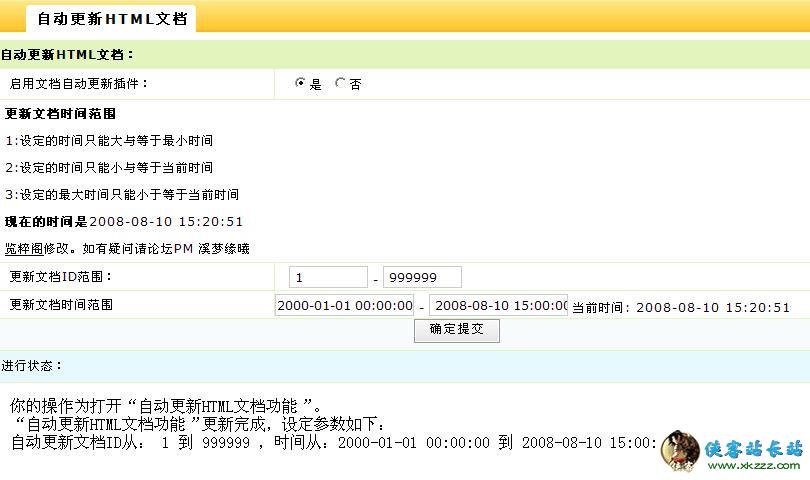
使用界面

*********************下载地址*********************
自动更新HTML FOR DedeCMS v5_1_GBK
自动更新Html for DedeCMS v53 GBK
自动更新HTML For DedeCMS v53 UTF8



